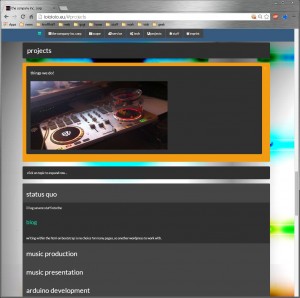
as i moved the landing page from plain html to a framework-based construct, i picked up bootstrap for this issue. having jquery and css prepared, is half the way to a nice site. i had plain javascript under construction as well, but fiddling from scratch with a handful of methods or classes, was to slow and in the end sucking, so i was happy to get a proper toolkit to work with.

using version 2 of bootstrap did the trick over the past year, but as i noticed, the new version 3 was on the door. new fonts, a bunch of icons and all for free. okay, some features are hard to find, but the result is a fast page and the dom-tree is ready in something like 800ms. using the social plugin from g+ makes the complete page a bit slow, but the scoring for search engine optimization (seo) will give the return.
furthermore, i implemented blueimp-gallery, font-awesome, bootswatch, piecemaker and jquery(mobile) as backbone for that libs. that is quite a lot, but as i wanted the page delivered by a servlet, the structure and usability was more in the focus. beside that nice modules, the result and presentation is it worth. it took me a while to grow the inner organisation of the topics, the documentation and examples for each package is less then expected.

the next step is, to use lesscss as condenser for the bloated javascript and stylesheet files, and shrinking them to the objects, that are realy needed for the site itself. so i need to stick into node.js, npm and other superglue for server-side javascript. its not my cupcake, but it looks like i need to dive into that. running that on windows would need cygwin and my experiences with that leads me to work on pure linux.

anyhow, the raw stuff is done, finetuning, colors, text and tiny changes will come the next time. but all-in-all, its just to have a presentable domain by hand.